Dimensioni e tablet dello schermo mobile (iPhone, iPad, galassia, ecc. ), Classifica le dimensioni dello schermo dei dispositivi iOS – Crea un’applicazione reattiva con UIKit per iOS – OpenClassrooms
Crea un’applicazione reattiva con UIKit per iOS
Contents
iPhone 6+, 6s+, 7+, 8+
Dimensioni e tablet dello schermo mobile
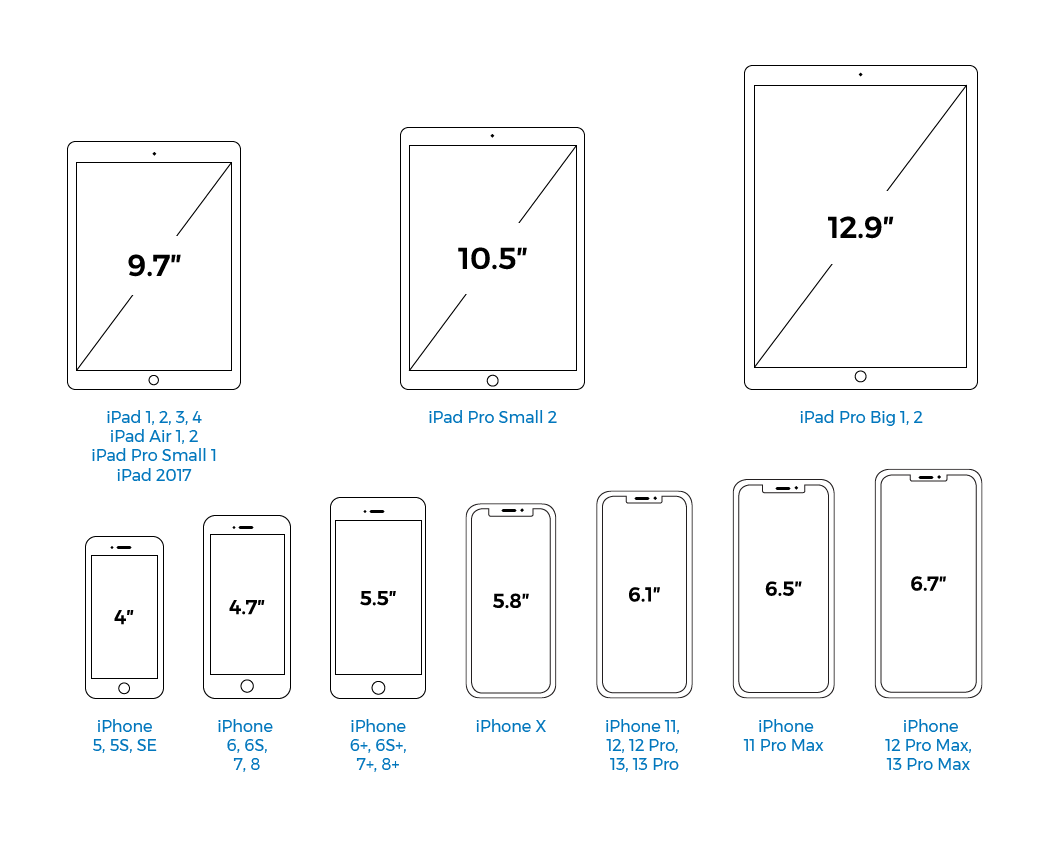
Dimensioni e risoluzione dello schermo sono due funzionalità essenziali da tenere in considerazione quando si sceglie uno smartphone o un tablet. L’illustrazione seguente ti consente di farlo Confronta visivamente gli ordini di grandezza (Diagonali in carica e cm) delle dimensioni dello schermo più comuni di dispositivi portatili.

Per gli smartphone in particolare, gli schermi dei dispositivi portatili sono generalmente sempre più grandi. Questo aumento delle dimensioni ha i suoi vantaggi ma anche i suoi svantaggi:
- Comfort in uso
Più grande è lo schermo, più comodo sarà utilizzare le applicazioni, navigare nel Web o guardare film e serie. Anche i tasti sulla tastiera virtuale saranno più grandi. - Trasportabilità e manovrabilità
Un dispositivo con un grande schermo sarà più ingombrante e meno utile, specialmente per gli smartphone per i quali sarà spesso necessario utilizzare entrambe le mani per raggiungere alcune parti del touchscreen.
In parallelo con le dimensioni, il rapporto Anche gli schermi (rapporto di altezza/larghezza) si sono evoluti nel tempo. Questo sviluppo è dovuto principalmente alla democratizzazione dei telefoni cellulari “senza bordi”, vale a dire senza pulsanti di confine o di accoglienza.

Lo schermo è più grande ma è anche più allungato (e con angoli arrotondati). Il formato è aumentato gradualmente dal classico 16/9 a una media di 19.5/9. Noterai anche che su molti modelli (iPhone in particolare), parte della superficie del display proviene da un tacca in cima (la “tacca”) che include sensori, altoparlanti e frontale della fotocamera.
Dimensione dello smartphone
Le sezioni seguenti hanno un file Pannello Rappresentante delle dimensioni dello schermo I modelli iOS e Android più popolari (Apple iPhone e Samsung Galaxy si estendono in particolare).
Specifiche dello schermo dei modelli principali


Per semplicità, la Nota superiore (Notch) è stata rappresentata in modo identico su ogni visivo, ma può essere diverso a seconda delle versioni (12, 13, 14, max, più, più, ecc.).
| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| IPhone 6 | 4,7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4,7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4,7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4,7 “ | 11,9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5,5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 6s Plus | 5,5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 7 Plus | 5,5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 8 Plus | 5,5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone X | 5,8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XS | 5,8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone 11 Pro | 5,8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 pp |
| iPhone XS Max | 6,5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 11 Pro Max | 6,5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 12/13 (mini) | 5,4 “ | 13,7 cm | 2340 x 1080 px | 476 ppp |
| iPhone 12/13 (Pro e Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13 (Pro Max) / 14 Plus | 6,7 “ | 17 cm | 2778 x 1284 px | 458 ppi |
| iPhone 14 Pro Max | 6,7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
La lunghezza indicata corrisponde a quella della diagonale (in pollici e cm).
Il diagramma e la tabella sopra illustrano chiaramente la tendenza per espandere le dimensioni dello schermo mobile nel tempo. Inoltre, per un confronto più dettagliato dei diversi modelli, puoi anche utilizzare il comparatore di iPhone (sul sito Apple).
Con criteri di filtraggio (sito del fornaio)
Cos’è la risoluzione PPP ?
Riguarda il densità di pixel dello schermo. L’unità PPP in effetti significa Pixel per pollice (In inglese PPI, pixel per pollice). Questo valore indica quindi il numero di pixel su un pollice di lunghezza (2.54 cm). Più alto, più preciso sarà il display.

Gli schermi degli smartphone attuali (ad esempio Apple Retina) hanno una risoluzione molto elevata e i pixel sono generalmente indistinguibili.
Per ulteriori informazioni, consultare la pagina di risoluzione della definizione e dello schermo.
Specifiche dello schermo dei modelli principali
| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5,8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5,8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10E | 5,8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6,2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S9+ | 6,2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S20 | 6,2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5G | 6,2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6,7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6,7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6,7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6,8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6,9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6,6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6,8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
La lunghezza indicata corrisponde a quella della diagonale (in pollici e cm).
Come il suo concorrente Apple, Samsung fornisce un comparatore di smartphone (sito Samsung.com) per visualizzare le differenze tra i loro diversi modelli (specifiche dello schermo ma anche memoria, processore, dimensioni, ecc.). Purtroppo troverai solo i loro prodotti più recenti.
Con criteri di filtraggio (sito del fornaio)
Specifiche dei modelli principali
| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6,53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (Nota) 10/10s | 6,5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11s | 6,43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6,67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6,28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6,73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6,36 “ | 16.2 cm | 2400 x 1080 px | ~ 414 ppp |
La lunghezza indicata corrisponde a quella della diagonale (in pollici e cm).
Per vedere tutte le specifiche tecniche degli smartphone Xiaomi (la gamma è relativamente ampia), consultare la pagina delle informazioni del loro sito, in MI.com.
Con criteri di filtraggio (sito del fornaio)
Specifiche dei modelli principali
| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 Lite | 6,15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 Lite | 6.4 “ | 16,3 cm | 2310 x 1080 px | ~ 398 ppi |
| P30 Pro | 6,47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6,58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6,67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6,57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 è | 6,78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 ppi |
| Mate 50 Pro | 6,74 “ | 17,1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate X3 (spiegato) | 7,85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 ppp |
La lunghezza indicata corrisponde a quella della diagonale (in pollici e cm).
Per saperne di più sulle dimensioni e/o sulle caratteristiche tecniche (dimensioni, memoria, processore, batteria, sensori fotografici, ecc.), è possibile utilizzare lo strumento di confronto Huawei (sul loro sito).
Con criteri di filtraggio (sito del fornaio)
Dimensione del tablet
Troverai di seguito le dimensioni dello schermo dei tablet più comuni sul mercato (Tab Apple iPad e Samsung Galaxy). Potrebbero esserci più varianti di questi modelli, ma le caratteristiche sono generalmente simili.
Specifiche dei modelli principali

| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| iPad Mini (6a generazione.) | 8.3 “ | 21,1 cm | 2266 x 1488 px | 326 pp |
| iPad (9a generazione.) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 ppp |
| iPad (decima generazione.) | 10,9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Air (quinta generazione.) | 10,9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Pro 11 “(4a generazione.) | 11 “ | 27,9 cm | 2388 x 1668 px | 264 ppp |
| iPad Pro 12.9 “(6a generazione.) | 12.9 “ | 32,8 cm | 2732 x 2048 px | 264 ppp |
La lunghezza indicata corrisponde a quella della diagonale (in pollici e cm).
Per maggiori dettagli sui diversi modelli di iPad (caratteristiche complete), non esitare a utilizzare il comparatore iPad (su Apple.com). Troverai tutte le immagini, le variazioni per colore e le specifiche tecniche complete.
Con criteri di filtraggio (sito del fornaio)
Specifiche dei modelli principali

| Modello | Dimensione (pollice) | Dimensione (cm) | Definizione (pixel) | Risoluzione (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10,5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 px | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 px | ~ 239 ppp |
Crea un’applicazione reattiva con UIKit per iOS

Per avvicinarsi con calma alla questione dello screening delle dimensioni dello schermo, iniziamo andando intorno alle dimensioni che dovrai gestire in iOS.
Attirare le dimensioni dello schermo
Di solito parliamo di dimensioni dello schermo pollice (notato ”) e noi Misurare la diagonale.
In iOS, ci sono due grandi famiglie di dimensioni:
- taglie per iPhone;
- dimensioni iPad.
In ogni famiglia ci sono diverse dimensioni, che si trovano nel diagramma seguente.

Dispositivo
Formato
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Questa tabella riassume il Dodici dimensioni esistente nella famiglia iOS con l’elenco esaustivo di tutti i dispositivi iOS associati. Non c’è bisogno che tu sappia tutto questo a memoria. Sappi solo che ci sono sei dimensioni per iPhone e sei per l’iPad. E queste dodici dimensioni, puoi visualizzarle tutte nello storyboard !
Visualizza le dimensioni nello storyboard
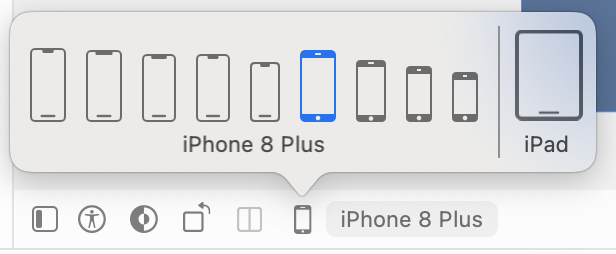
Per modificare le dimensioni dell’interfaccia nello storyboard, utilizzare il selettore delle dimensioni. In basso a sinistra dello storyboard, hai il pulsante seguente:

Fai clic su di esso per rivelare il selettore delle dimensioni.
Qui puoi selezionare la dimensione che desideri visualizzare le interfacce del tuo storyboard. Per impostazione predefinita, la dimensione è quella dell’iPhone 8 Plus, ma puoi cambiarlo come desideri.
Ti invito a giocare un po ‘con le diverse dimensioni. Esistono tre impostazioni possibili:
La dimensione
La dimensione dello schermo ti consente di scegliere semplicemente la dimensione dello schermo che si desidera visualizzare.
Ci sono otto dimensioni per l’iPhone, ma c’è solo una dimensione per l’iPad ! Hanno dimenticato?
Ben visto ! Con dodici dimensioni disponibili in tutto, Apple voleva evitare di visualizzare un elenco troppo lungo. Ma prova a fare clic sull’iPad a destra dell’elenco, verrà aggiornato immediatamente visualizzando gli iPad disponibili, Magic !
Guida
Puoi decidere di visualizzare l’orientamento del paesaggio o del ritratto applicando una rotazione al display:
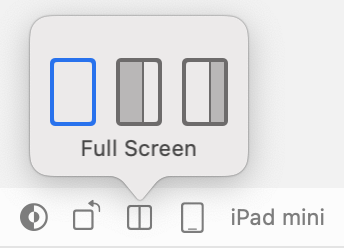
Adattamento
Se si sceglie uno degli iPad nel selettore, è disponibile una terza impostazione: Adattamento.
In effetti sull’iPad, due applicazioni possono essere visualizzate una accanto all’altra. Apple chiama questa vista divisa. Improvvisamente l’applicazione non prenderà più l’intero schermo, è quindi necessario fornire la variazione delle dimensioni dell’interfaccia in questo caso. Ed è con l’impostazione Adattamento che può essere visualizzato.
In sintesi
- Ci sono dodici dimensioni dello schermo diverse per dispositivi iOS: quattro per iPad e otto per iPhone.
- Come per la modalità di anteprima, nel capitolo precedente, il selettore delle dimensioni consente di visualizzare ciò che la tua applicazione fornisce su diversi dispositivi direttamente nello storyboard. E puoi vederlo non appena lasciamo l’iPhone 8 Plus, non è molto convincente !
Dal gioco successivo, inizieremo a risolvere questo problema ! Ma prima di immergersi, controlla le tue abilità nel quiz. �� Ci vediamo !